







HDR WebGL
Data-driven interactive WebGL architecture and engineering environments built in Unity.
Try the app: https://designportal.hdrinc.com/orbit/hdr/index.html
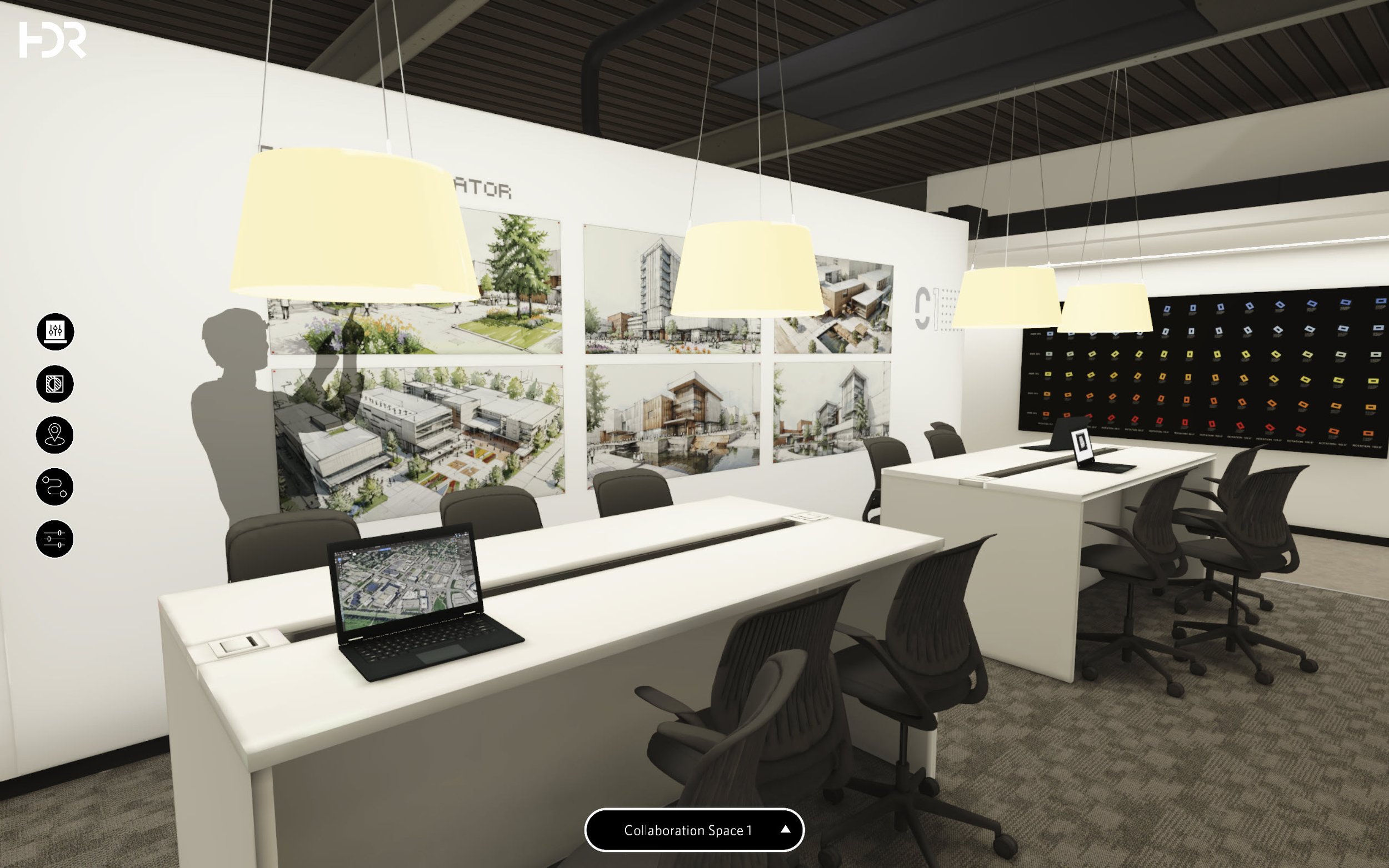
Interactive architecture walkthroughs have been a staple of design review and are frequently used for interviews or presentations. VR and AR are excellent; however, web-based applications are requested substantially more than those platforms. Clients are still hesitant when it comes to using VR, and the logistics can be hurdles most want to avoid. WebGL applications provide clients with an easily accessible experience on devices they typically have with them, and with which they are familiar. There is a substantially lower learning curve, and WebGL experiences are built to be easily navigated utilizing NavAgents and Unity’s AI system to move to a click point. Additionally, I add in the ability to swap to standard “gaming” control schemes with WASD and arrows keys if preferred. Taking the medium further, I have integrated the ability to tie environmental data such as occupancy, temperature, room utilization, HVAC status and others to the application for live feeds (all dependent on access to said data). Users can track their walk distances in meters or feet, teleport to key locations, and toggle other disciplines on/ off (such are structural or mechanical) which can be extremely helpful in locating certain structures and understanding equipment associations. The mini-map is helpful for users to undertsand their 3D location in the floorplan, and on click opens a complete floorplan for review and teleporting. This application was built specifically for marketing and sharing as most projects are confidential.